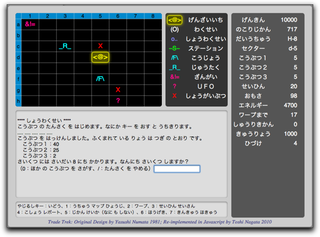
HTML/CSS/JavaScript で、懐かしい N-BASIC ゲーム「トレードトレック」(沼田裕氏作、ASCII 1982 年 2 月号掲載)を実装してみた。
いや実は、これだけのためにわざわざ国会図書館に資料複写請求をしたんですよ。送料込みで 735 円かかった。資料請求番号とページ数の情報を公開されている「PC-8001 発掘隊」のご活動に感謝したい。
岡崎市立中央図書館(最近ある界隈で有名になってしまった)に届いた資料を受け取りに行ってくれた妻が「なに、ゲームだったの?」と少し呆れたような顔をしていたが、昔のゲームを馬鹿にしたらあきまへんで。確かにゲーム自体は大して面白くはないかもしれんが、昔のパソコン少年たちがこういうゲームのソースコードを読んでプログラミングの技術を身につけた、という歴史には大いに価値がある。特に僕は別機種 (MZ-80B) のユーザーだったから、「打ち込むのが大変だからテープアスキーを買う」なんて選択肢はないわけで、自分の機種に移植するためにソースコードを読んで理解する作業が必須だった。ああ懐かしい。
で、移植してみてわかったこと。この手の BASIC プログラムで非常に頻繁に出てくるこういうコードが、なかなか Javascript にしっくり乗っからない。
1000 PRINT "たんさく しますか (Yes=1)";: INPUT A$ 1010 IF A$="1" THEN 1100 ELSE 1200
問題は INPUT 文と、その続きを実行するところ。まず、入力するためには(上のスクリーンショットにもあるように)フォームを使えばいいわけだけど、そのためにはいったん Javascript の実行を中断してブラウザに制御を渡さないといけない。そうすると、入力されたデータを持って「続き」を実行することがそう簡単ではない。なんかうまい手があるのかもしれないけど、調べた範囲ではそれを見つけることはできなかった。結局、こんな感じの処理をすることにした。
function tansaku(arg) { // 最初は tansaku(0) として呼ぶ if (arg == 0) { printMessage("たんさく しますか (Yes=1)"); // HTML を書き換えてメッセージを表示する自作関数 var form = createForm(); // 入力用のフォームを(一時的に)作成する form.handler = function (f) { tansaku(f.input_field.value); }; form.setAttribute("onsubmit", "this.handler(this); return false;"); // フォームが submit されたら、入力された文字列を引数にして tansaku() をもう一度呼ぶ。 // ページがリロードされないように、false を返しておく return; // ブラウザに制御を戻す } else { // arg は入力された値(文字列) if (arg == "1") { ... } } }
入力待ちのたびにこれだから、プログラムはぐっちゃぐちゃ。これと比べりゃ、GOTO スパゲッティなんて可愛いもんだよ。あと、1秒とか 0.5 秒とかのウェイトをかけることも Javascript では難しくて、これと同じようなコードになる。
もちろん、正しい解決法は、入出力のやり方を全面的に見直して、素直に Javascript で書けるように設計し直すことである。それはわかっている。でもね、元パソコン少年としては、BASIC 的な「対話型」インターフェイスも捨てがたいのですよ。何しろ今でも、Mac のファイル操作をわざわざターミナルから bash でやったりする体たらくだからね。その方が早いこともあるし。
ちなみにトレードトレックは、今遊んでもやっぱり面白かった。過積載で宇宙ポリスに見つからないように祈りながら移動するとか、ゴール直前にワープミスが起きて悲鳴を上げるとか。