中学の美術部に所属している坊が、友人と共同でジオラマを制作したんですよ。
よくできているので、「万一保管できなくなったとしても、写真にとっていつでも見られるようにしておこう」と思った。いろいろな角度から写真を撮って、ぐるぐる回して見られるようにすればいい。昔 QuickTime VR のデモでそんなのを見たことがある。今のコンピュータの能力なら、楽勝だろう。
そう思って調べ始めたのだが、意外にも、これを実現する方法がなかなか見つからない。「三次元 写真」で検索しても、見つかるのは「自分を中心に周囲の空間が三次元で見られる方法」か「3D プリンタの入力データを写真撮影で作る方法」のどちらかで、「立体を三次元的に見られる方法」はついに発見できなかった。なんで? こういうニーズって世の中に存在しないの?
仕方がないので、ええ、作りましたとも。こんな感じ。現物はこちらにあります。

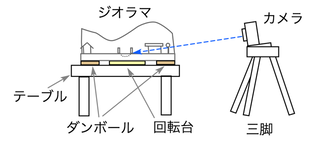
写真の撮り方は以下のとおり。まず、テーブルの上に回転台(サンワサプライ製品)を置き、その上にジオラマを載せる。はみ出している部分には、ダンボールの支えをはさんでおく。テーブルから少し離して三脚を立て、水平より少し下向きの角度にカメラを固定する。

回転台を15度ずつ回しながら、写真を撮影する。最初は分度器で角度をいちいち測りながら回していたが、途中で坊がこんな治具をダンボールで作ってきて、作業が劇的に楽になった。

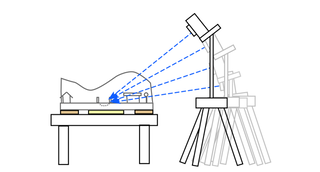
一周分撮影したら、カメラの角度を変える。ジオラマ中心からの距離を一定に保ち、三脚を少しテーブルに寄せ、カメラの位置を高くする。距離・高さは三角関数で計算する。今回のセットアップでは、水平方向から65度立った角度まで撮影した。

あとはソフトウェアで頑張る。一枚の画像の中の拡大・視点の移動は簡単だが、回転が難しい。中心が原点なら単に視点が違う画像を選べばよいが、問題は回転前に拡大・視点移動が起きている場合。結局、回転の中心を定義することは原理的にできないので、妥協するほかない。
「回転の中心」は画面の中心であるべきだが、カメラから画面の中心に向かう直線上のどの点が画像の中心点なのかが決められない。これを厳密に決めようと思うと、それぞれの画像について、写っている物体のカメラからの距離を情報として持たなくてはならなくなる。
一応できました。JavaScript の setCapture() が IE, Firefox 限定だとか、タッチデバイスの対応はマウスとは別だとか、いろいろ落とし穴はありましたけどね。
