LÖVE (Love2D) 入門編:2.プログラムを作ってみる
(2018.1.27. 公開) (2018.8.26. 対象をバージョン 11 系列に変更)
1. どういうファイルを用意すればよいか
LÖVE のプログラムは、下のようなディレクトリ構造になっている。
progname --- main.lua
|- other1
|- other2
|- ...
すべてのファイルは1つのディレクトリにまとめられている(上の例では progname)。その中に、main.lua と名付けられたファイルがあり、これが実行される。その他のファイルは、必要に応じて main.lua から読み込まれる。したがって、まず main.lua を作る必要がある。
2. main.lua の内容
main.lua は、次のような内容になる。
-- プログラム全体に関する設定・定義など
...
-- 最初に1回だけ呼び出されるコールバック関数
function love.load()
...
end
-- 定期的に呼び出されるコールバック関数
function love.update(dt)
...
end
-- 画面を書き換えるコールバック関数
function love.draw()
...
end
「コールバック関数」というのは、ある条件の元で自動的に呼び出される関数のこと。LÖVE では、ゲーム作成に便利なように、「定期的にある処理を呼び出し、画面を書き換える」という処理をコールバック関数でやってくれる。love.load(), love.update(dt), love.draw() は、それぞれ上に書いたような役割を持つコールバック関数である。
「プログラム全体に関する設定・定義など」は、love.load() の中で書いても構わない。上のように「関数定義の外」で書くのと、love.load() の中に書くのとでは、プログラム上の意味や実行のタイミングが異なるが、その違いが問題になることは少ないと思われる。
3. 画面で四角を動かす
試しに、画面に四角を表示させて、それを左右に動かすプログラムを書いてみる。プログラムの流れは、下のようになる。
- 画面サイズを調べて、幅を
width, 高さをheightに入れる。 x座標を0にする。xの変化量をdxで表すものとして、これに適当な正の数を入れる。xの位置に四角を描く。縦方向の位置は画面の高さの半分になるようにする。xをdxだけ変化させる。- 画面の右端・左端からはみ出すようなら、
dxの符号を反転させる。 - 4.に戻る。
このうち、1〜3 は「最初に1回だけ行う処理」なので love.load() の中に書く。4 は当然 love.draw() の中である。5, 6 は love.update(dt) の中に書く。ここで、dt は「直前に love.update() が呼ばれた時からの経過時間を秒で表したもの」である。この情報を使えば、実行する機械の速度によらず、見かけ上の動きを一定の速度にすることができる。
7. の「4. に戻る」という処理は、書く必要がない。これは、LÖVE が自動的に「love.update() と love.draw() を繰り返し呼ぶ」という処理をしてくれるためである。
実際に書いた main.lua を下に示す。(※冒頭に「サンプルプログラム X-XX」とあるリストは、そのまま打ち込むと動作するプログラムです。)
-- サンプルプログラム 2-01 main.lua
-- 最初に1回だけ呼び出されるコールバック関数
function love.load()
width = love.graphics.getWidth() -- 現在の画面の横幅
height = love.graphics.getHeight() -- 現在の画面の高さ
love.graphics.setBackgroundColor(0, 0.24, 0) -- 背景を濃い緑色に
rsize = width / 25 -- 四角形のサイズ
x = 0 -- x 座標を0にする
dx = (width - rsize) / 3 -- 移動速度:1秒間に横幅の1/3
end
-- 定期的に呼び出されるコールバック関数
function love.update(dt)
x = x + dx * dt -- 移動量=移動速度×経過時間
if x < 0 or x > width - rsize then -- 画面からはみ出しそうになったら
dx = -dx -- 移動方向を反転
x = x + 2 * dx * dt -- 逆向きに移動する
end
end
-- 画面を書き換えるコールバック関数
function love.draw()
love.graphics.setColor(1, 0.5, 0.5) -- 淡い赤色
love.graphics.rectangle("fill", x, (height - rsize) / 2, rsize, rsize)
-- 塗りつぶした四角形を描く
end
4. 実行する
上の main.lua が moverect というディレクトリに入っているものとする。
moverect --- main.lua
LÖVE のプログラムを実行するには、二通りの方法がある。一つは、上の「ディレクトリ/main.lua」という状態のまま、LÖVE に「ディレクトリ名」を指示する方法である。もう一つは、「ディレクトリ」以下のファイルを ZIP アーカイブにして、拡張子を .love に変更し、そのファイル名を LÖVE に指示する方法である。
一つ目の方法で実行してみる。
- Windows:
love.exeのショートカットをデスクトップに作っておき、main.luaを含むフォルダをlove.exeにドラッグ&ドロップする。 - Mac:
main.luaを含むフォルダをlove.appアイコンにドラッグ&ドロップする。 - ラズパイ (Raspbian): ターミナルを開き(または CLI でログインし)、
moverectの親ディレクトリにcdで移動して、love moverectと打ち込む。前ページで書いたように、.bash_profileにエイリアスloveの定義を書き込んでおくこと。
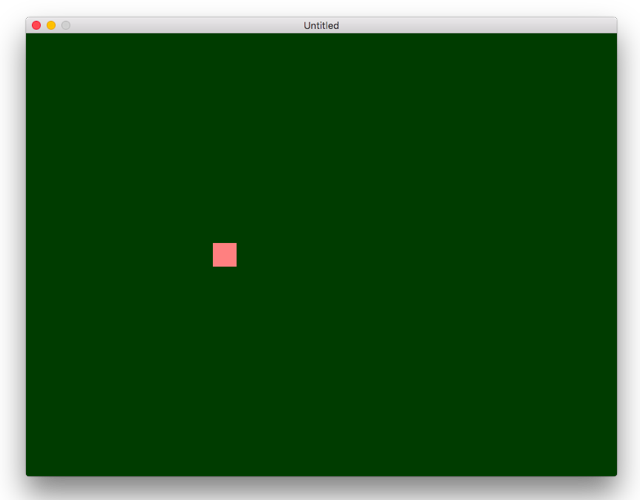
こんな風になります。パソコンの速度によらず、赤い四角は約3秒で画面を横断するはず。
Windows, Mac でも、コマンドプロンプトで実行することもできます。
・Windows: コマンドプロンプトを開き、moverect の親ディレクトリに cd で移動して、「love.exe のフルパス ディレクトリ名」と打ち込む。c:¥Users¥nagata¥love.exe moverect など。
・Mac: ターミナルを開き、moverect の親ディレクトリに cd で移動して、「love.app のフルパス/Contents/MacOS/love moverect」と打ち込む。/Applications/love.app/Contents/MacOS/love moverect など。
5. love ファイルを作る
ディレクトリを扱うのは何かと不便なので、1つのファイルにしてしまおう。main.lua の他に、画像や音声ファイルもあって、下のような構成になっているとする。
test --- main.lua
|- fish0.png
|- bgm01.mp3
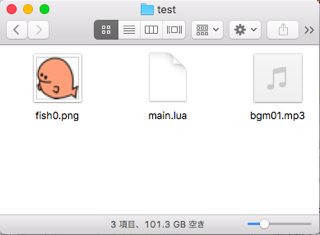
Mac の Finder で見ると、下のようになる。
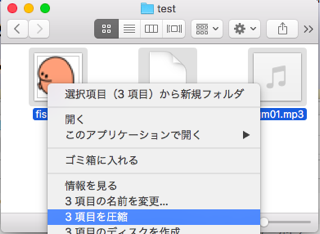
ファイルを全部選択して、右クリックで「○項目を圧縮」を選ぶ。ディレクトリごと圧縮してはいけない。ZIP を展開したとき、トップレベルに main.lua が存在していなければならない。
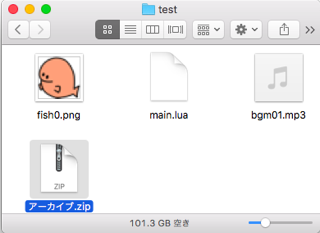
できた ZIP ファイルの名前を test.love に変更する。
こんな風になる。この "loveファイル" は、ダブルクリックで実行することができる。
Windows の場合は、上と同じようにファイルを全部選択したあと、「送る→圧縮(zip形式)フォルダ」とする。ZIPファイルが生成されるので、名前を変更し、拡張子を .zip から .love に変更する。あらかじめ、フォルダのオプション(整理→フォルダと検索のオプション)の「表示」で、「登録されている拡張子は表示しない」をオフにしておくこと。
ラズパイの場合は、test ディレクトリに移動して、zip コマンドで圧縮する。
$ cd test
$ zip -r ../test.love *